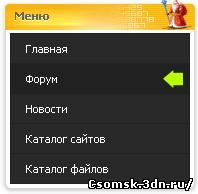
Скрипт меню сайта каталога файлов и так далее
Скрипт меню для темных дизайнов сайта ucoz
Установка:
создаете новый блог затем редактировать выберите HTML
и туда вставьте скрипт:
Code
</span><span style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px; background-color: rgb(255, 245, 228);"><style type="text/css"><!--.suckerdiv ul{ margin: 0; padding: 0; list-style-type: none; width: 185px; /* Width of Menu Items */ border-bottom: 1px solid #000000; } .suckerdiv ul{ margin: 0; padding: 0; list-style-type: none; width: 180px; /* Width of Menu Items */ border-bottom: 1px solid #212121; } .suckerdiv ul li{ position: relative; } /*Sub level menu items */ .suckerdiv ul li ul{ position: absolute; width: 170px; /*sub menu width*/ top: 0; visibility: hidden; } /* Sub level menu links style */ .suckerdiv ul li a{ display: block; overflow: auto; /*force hasLayout in IE7 */ color: #FFFFFF; text-decoration: none; background: #292929; padding: 8px 15px; border: 1px solid #212121; border-bottom: 0; } .suckerdiv ul li a:visited{ color: #FFFFFF; } .suckerdiv ul li a:hover{ background: url(http://cssource2.ucoz.net/files/strelka.gif); } .suckerdiv .subfolderstyle{ background: url(http://cssource2.ucoz.net/images/8.gif) no-repeat center right; } /* Holly Hack for IE \*/ * html .suckerdiv ul li { float: left; height: 1%; } * html .suckerdiv ul li a { height: 1%; } /* End */--></style> </span><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><span style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px; background-color: rgb(255, 245, 228);"><script type="text/javascript"> </span><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><span style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px; background-color: rgb(255, 245, 228);">var menuids=["suckertree1"] </span><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><span style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px; background-color: rgb(255, 245, 228);">function buildsubmenus(){ </span><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><span style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px; background-color: rgb(255, 245, 228);">for (var i=0; i<menuids.length; i++){ </span><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><span style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px; background-color: rgb(255, 245, 228);">var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul") </span><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><span style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px; background-color: rgb(255, 245, 228);">for (var t=0; t<ultags.length; t++){ </span><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><span style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px; background-color: rgb(255, 245, 228);">ultags[t].parentNode.getElementsByTagName("a")[0].className="subfolderstyle" </span><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><span style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px; background-color: rgb(255, 245, 228);">if (ultags[t].parentNode.parentNode.id==menuids[i]) </span><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><span style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px; background-color: rgb(255, 245, 228);">ultags[t].style.left=ultags[t].parentNode.offsetWidth+"px" </span><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><span style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px; background-color: rgb(255, 245, 228);">else </span><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><span style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px; background-color: rgb(255, 245, 228);">ultags[t].style.left=ultags[t-1].getElementsByTagName("a")[0].offsetWidth+"px" </span><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><span style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px; background-color: rgb(255, 245, 228);">ultags[t].parentNode.onmouseover=function(){ </span><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><span style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px; background-color: rgb(255, 245, 228);">this.getElementsByTagName("ul")[0].style.display="block" </span><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><span style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px; background-color: rgb(255, 245, 228);">} </span><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><span style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px; background-color: rgb(255, 245, 228);">ultags[t].parentNode.onmouseout=function(){ </span><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><span style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px; background-color: rgb(255, 245, 228);">this.getElementsByTagName("ul")[0].style.display="none" </span><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><span style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px; background-color: rgb(255, 245, 228);">} </span><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><span style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px; background-color: rgb(255, 245, 228);">} </span><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><span style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px; background-color: rgb(255, 245, 228);">for (var t=ultags.length-1; t>-1; t--){ </span><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><span style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px; background-color: rgb(255, 245, 228);">ultags[t].style.visibility="visible" </span><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><span style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px; background-color: rgb(255, 245, 228);">ultags[t].style.display="none" </span><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><span style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px; background-color: rgb(255, 245, 228);">} </span><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><span style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px; background-color: rgb(255, 245, 228);">} </span><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><span style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px; background-color: rgb(255, 245, 228);">} </span><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><span style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px; background-color: rgb(255, 245, 228);">if (window.addEventListener) </span><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><span style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px; background-color: rgb(255, 245, 228);">window.addEventListener("load", buildsubmenus, false) </span><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><span style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px; background-color: rgb(255, 245, 228);">else if (window.attachEvent) </span><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><span style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px; background-color: rgb(255, 245, 228);">window.attachEvent("onload", buildsubmenus) </span><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><span style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px; background-color: rgb(255, 245, 228);"></script> </span><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><span style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px; background-color: rgb(255, 245, 228);"><div class="suckerdiv"> </span><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><span style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px; background-color: rgb(255, 245, 228);"><ul id="suckertree1"> </span><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><span style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px; background-color: rgb(255, 245, 228);"><li><a href="/">Главная</a></li> </span><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><span style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px; background-color: rgb(255, 245, 228);"><li><a href="/forum">Форум</a></li> </span><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><span style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px; background-color: rgb(255, 245, 228);"><li><a href="/news">Новости</a></li> </span><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><span style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px; background-color: rgb(255, 245, 228);"><li><a href="/dir">Каталог сайтов</a></li> </span><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><span style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px; background-color: rgb(255, 245, 228);"><li><a href="/load">Каталог файлов</a></li></span><br style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px;"><span style="color: rgb(93, 93, 93); font-family: tahoma; line-height: 13px; background-color: rgb(255, 245, 228);"></ul></span><span style="background-color: rgb(243, 243, 243); color: rgb(0, 0, 255); font-family: verdana, arial, helvetica;">
Кабинет
Суббота
05.07.2025
23:01
![Гость]()
Вы вошли как: Гость
Группа: Гости
Пол:
На сайте: дней
Ты пользователь № 0
Личных сообщений:
Ваш Ip: 216.73.216.116
05.07.2025
23:01
Вы вошли как: Гость
Группа: Гости
Пол:
На сайте: дней
Ты пользователь № 0
Личных сообщений:
Ваш Ip: 216.73.216.116
Меню сайта
Мини-чат
Наши баннеры

 Скачать CSS
Скачать CSS Патчи CSS
Патчи CSS Серверы
Серверы Читы CSS
Читы CSS Оружие CSS
Оружие CSS